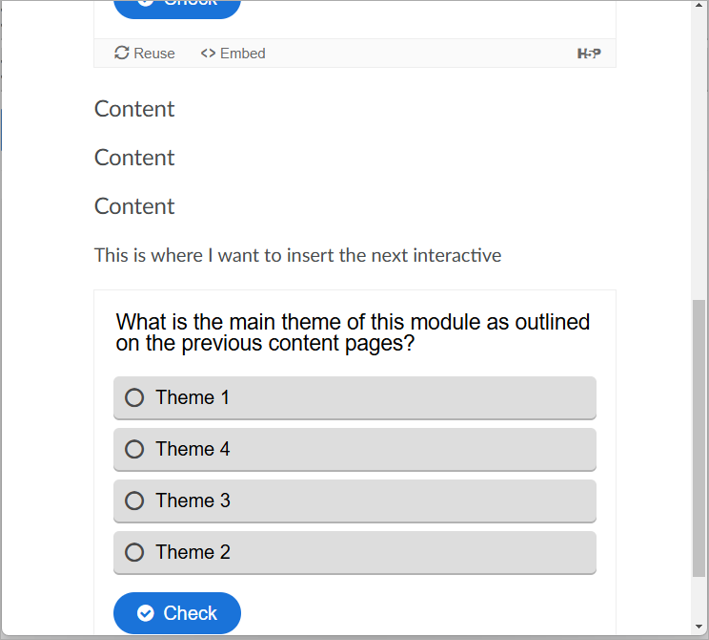
The best way to use H5P in Brightspace is via embed code pasted into the HTML/Source Code space in Brightspace. You can go to “Insert Stuff” and paste in the embed code as shown below but it will be LOCKED in at 959 X 311 pixels. It won’t resize according to your screen size and 959 pixels (default size) will be cut off in Brightspace’s 650 ish pixel width of content area. Sure you can type in 650 as a width for pixels but it will be a LOCKED size and not resize again for mobile devices etc. So instead do as follows:
This method brings over some “resizing” code which allows your interactive content to be resized according to the size of the screen in the device.
STEPS to Embedding H5P in brightspace Course with DYNAMIC RESIZING CODE
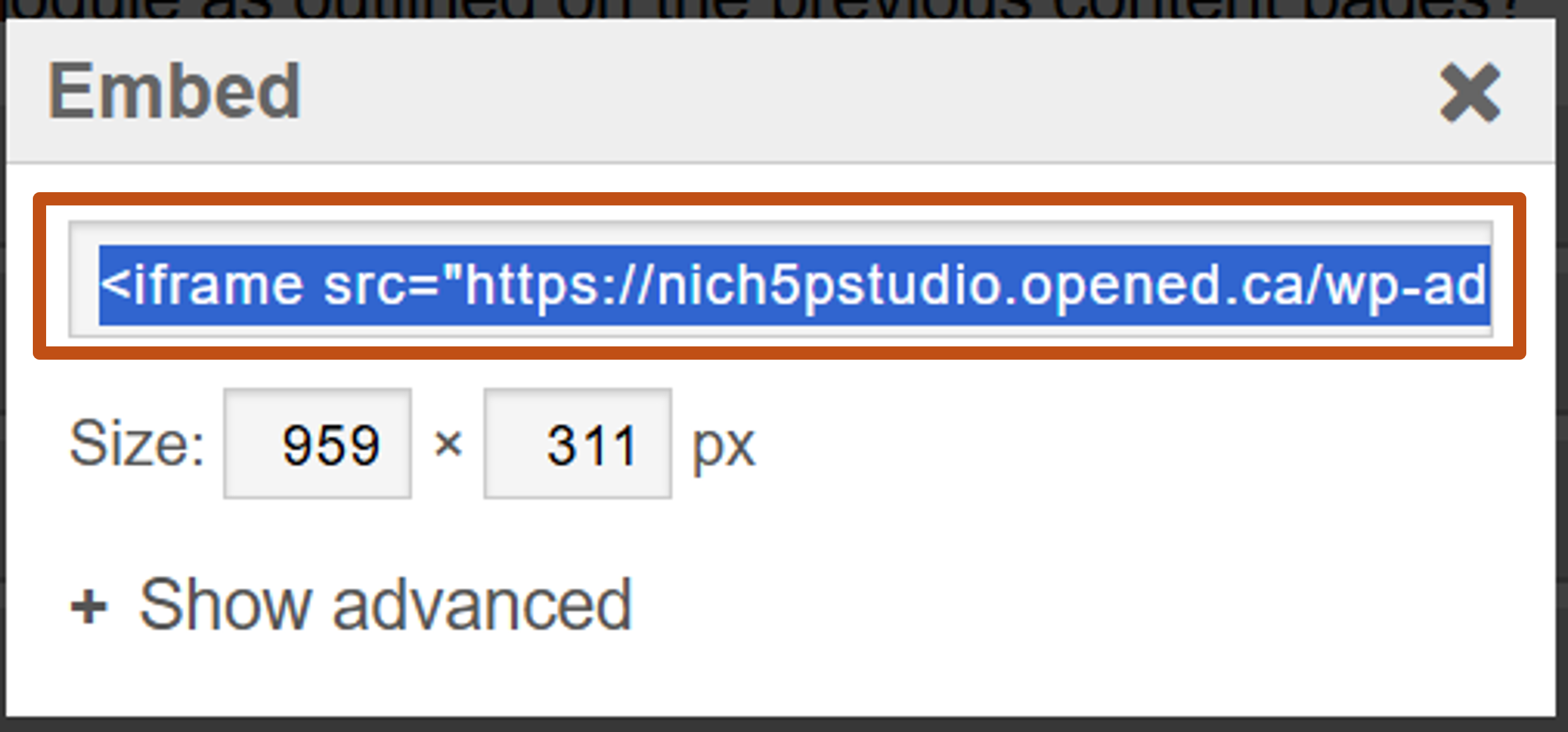
- Copy the embed code from the H5P content item (click the word “embed” under your H5P item)

- Go to Brightspace.
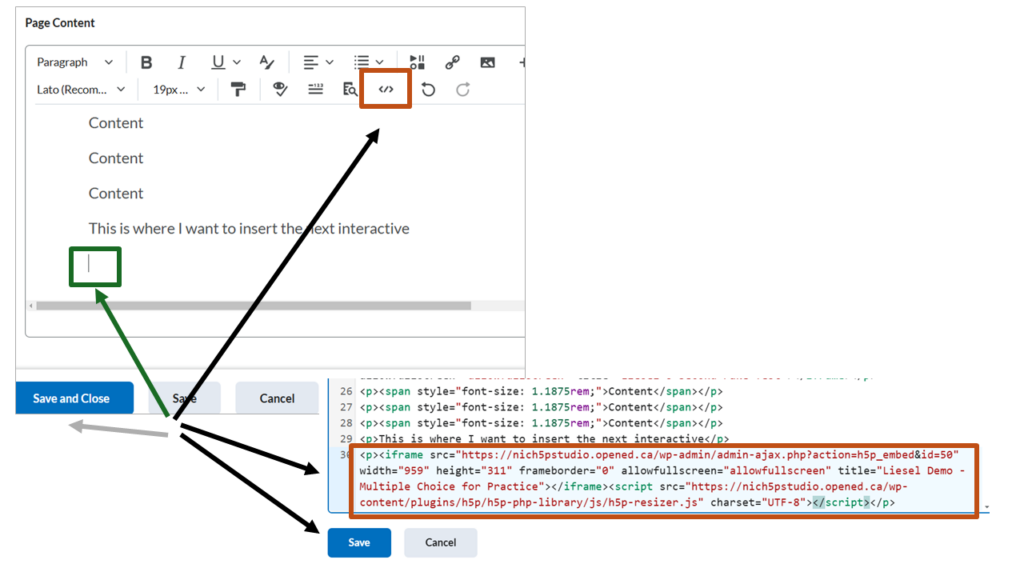
- Open the page (HTML template page is best) and insert cursor where you want your interactive content to appear.
- Locate the < / > (HTML source code) button in the edit ribbon.
- Do not move your cursor and paste (CTRL+V) and the embed code from H5P content should appear.

- Save (blue button on the source code page)
- Save and Close (blue button on edit page)
- Voila! Go back to your content area and see the inserted H5P interactive right where you wanted it!